Luna记 | Monash Zoo: 我的第一个iOS App
September 7, 2018
字数 846
2 min

0. 前言
今天总算交了我的第一个 iOS 作业——Monash Zoo。
1. 主要功能
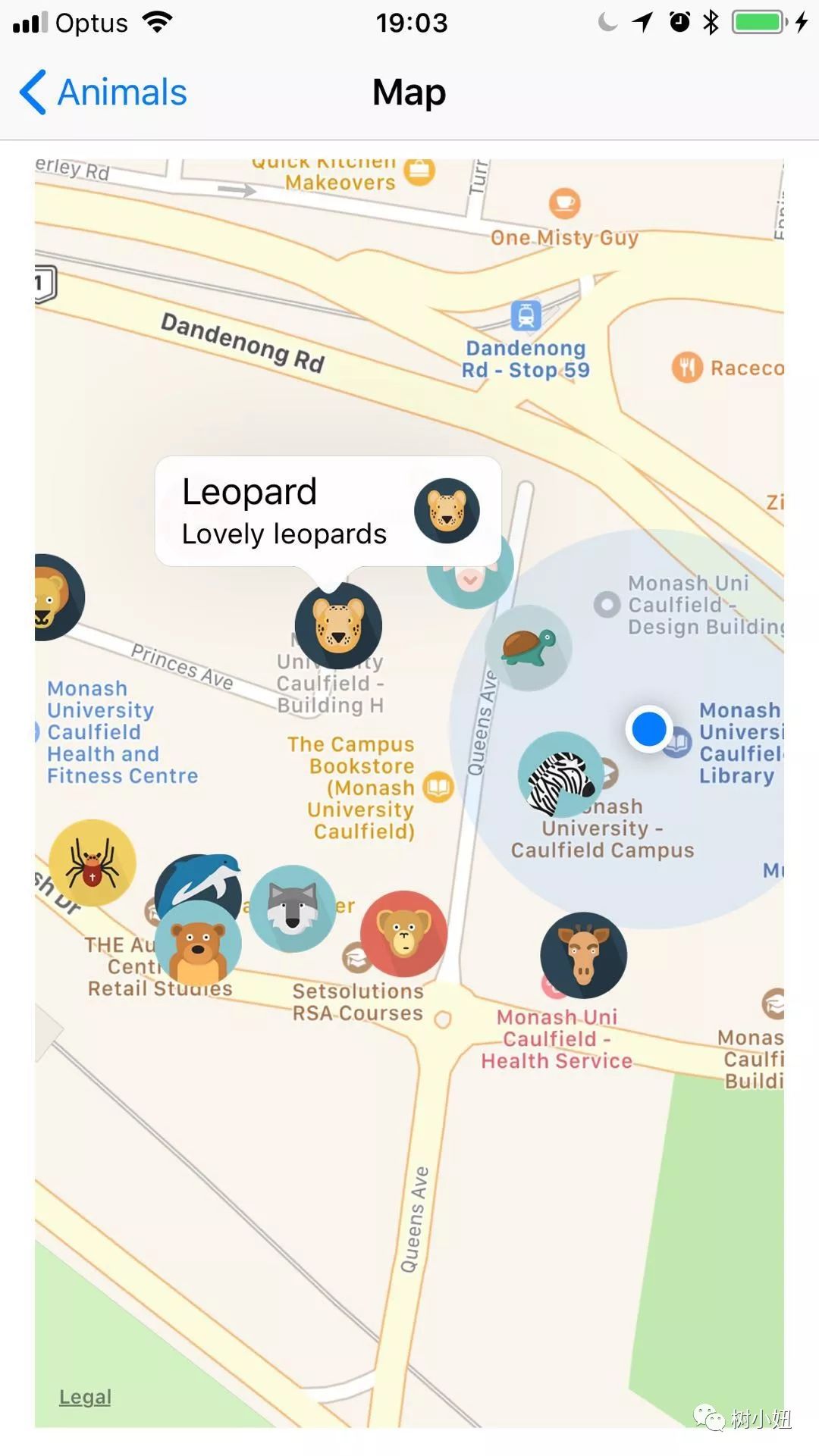
1. Map
- 显示当前 Monash 的动物
- Map 的图标是自定义的,用动物 icon 来做
- 弹框显示动物信息(name+category description)

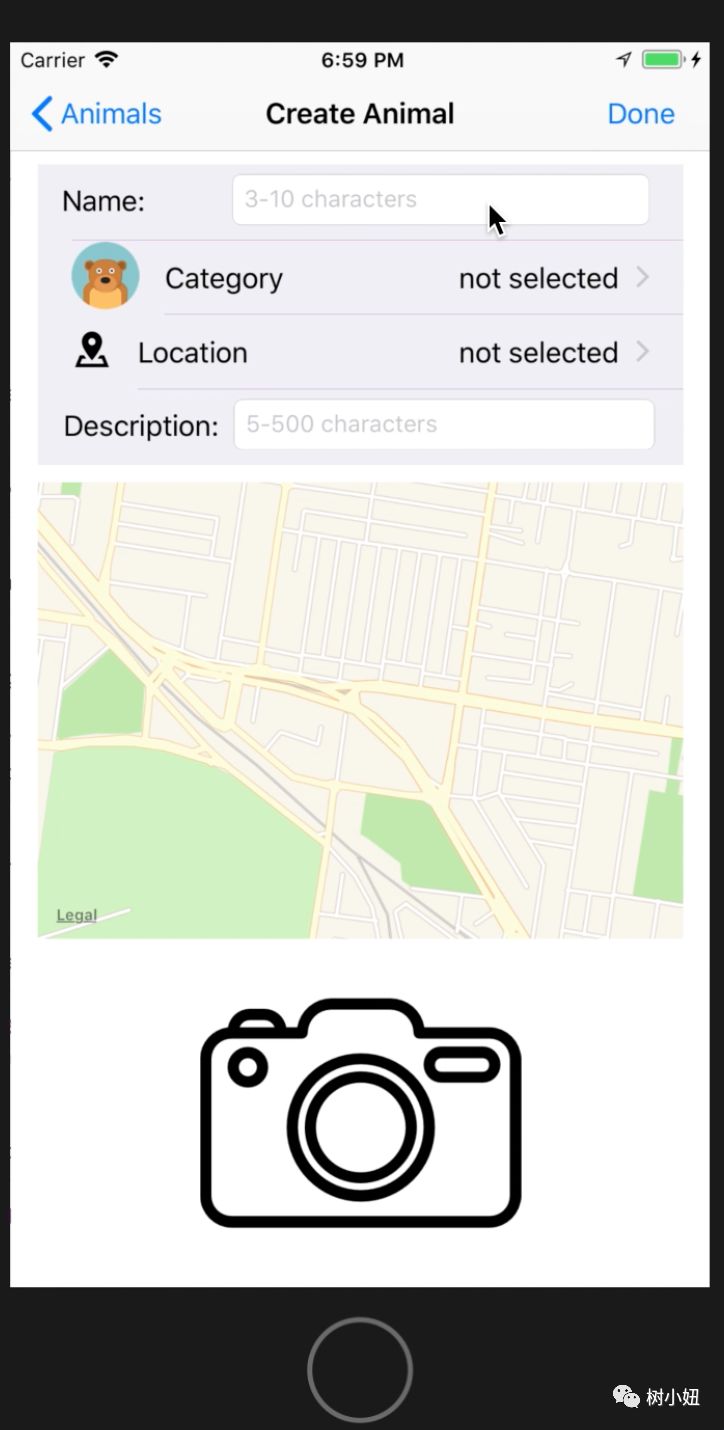
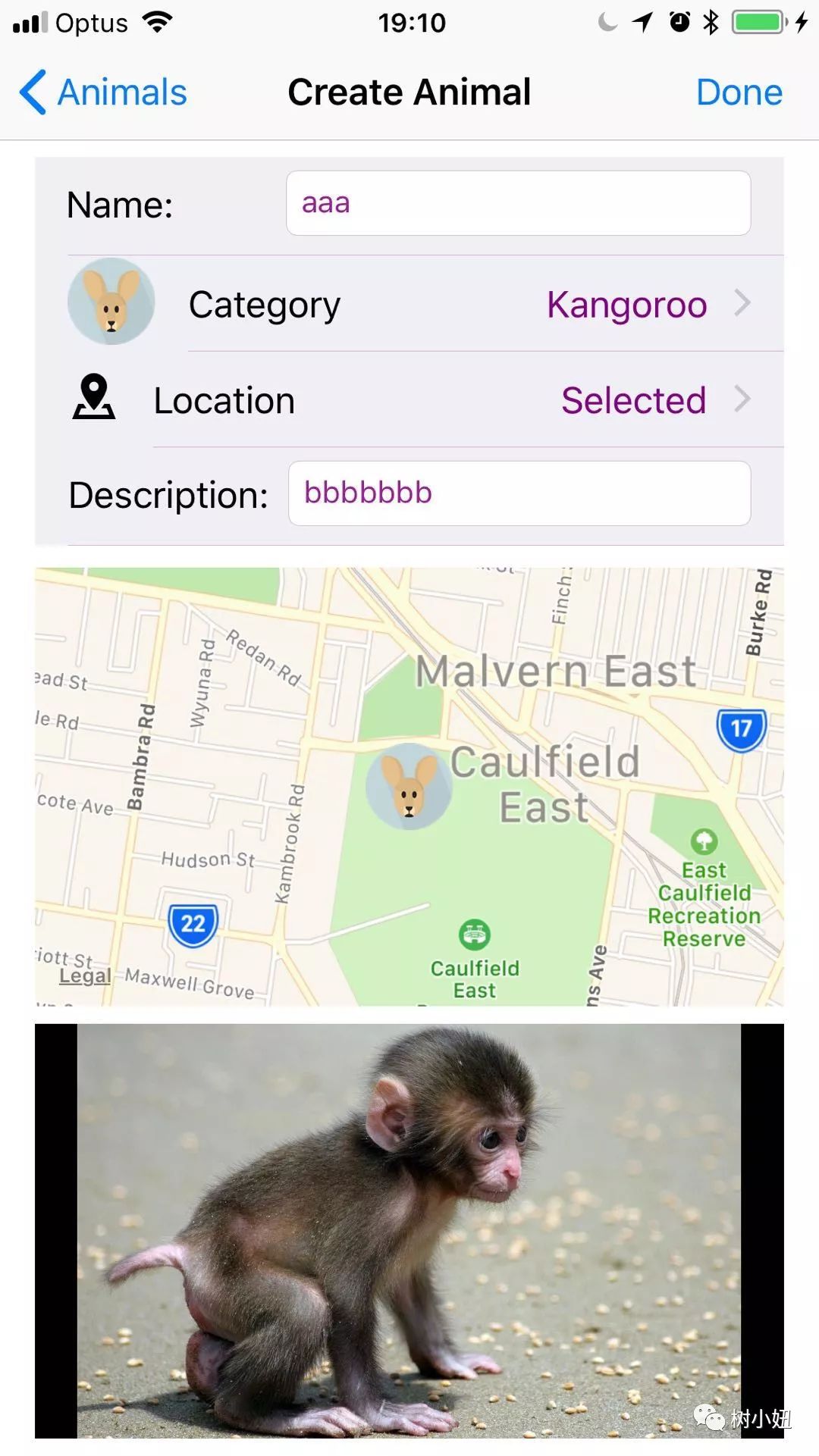
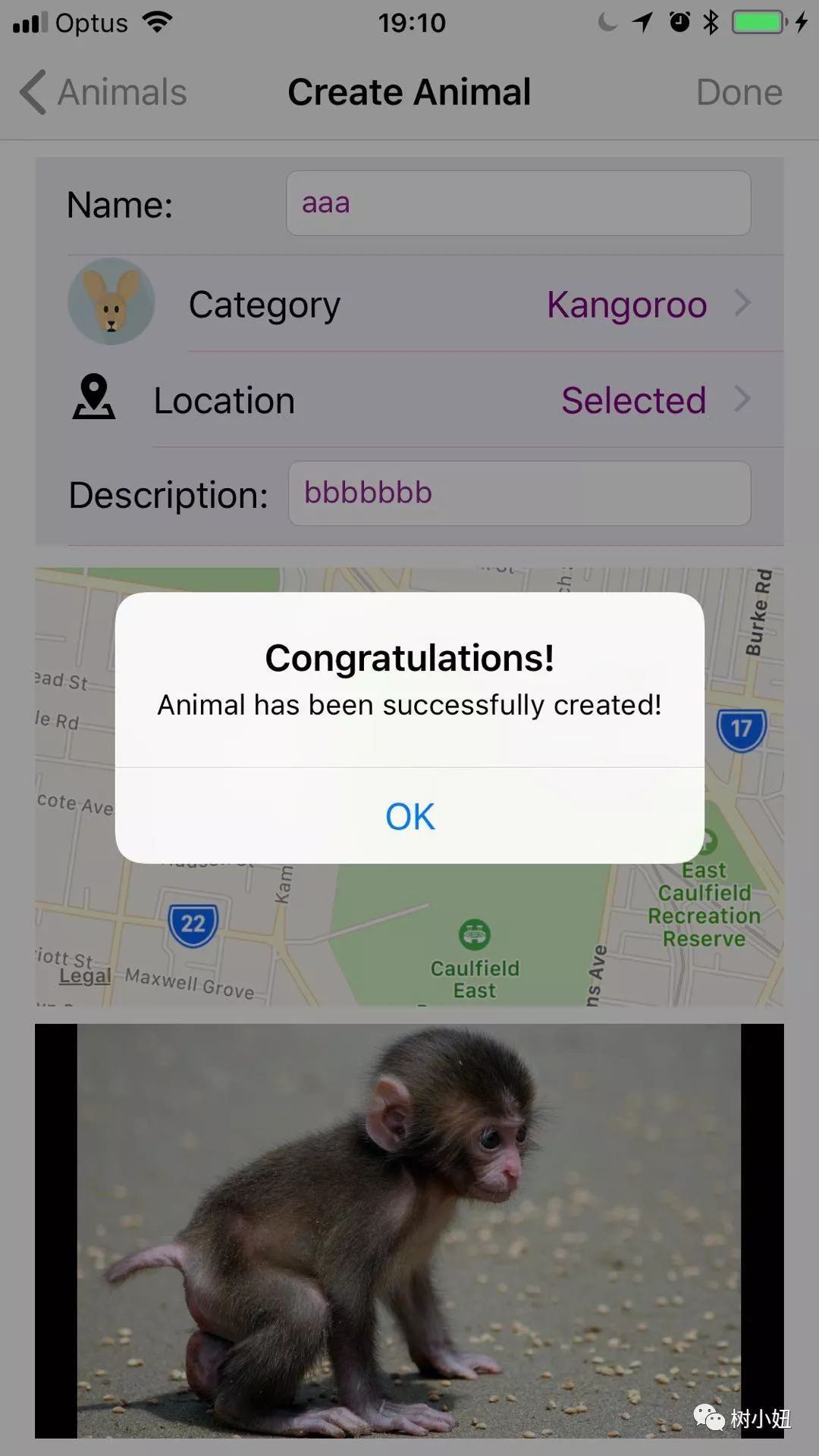
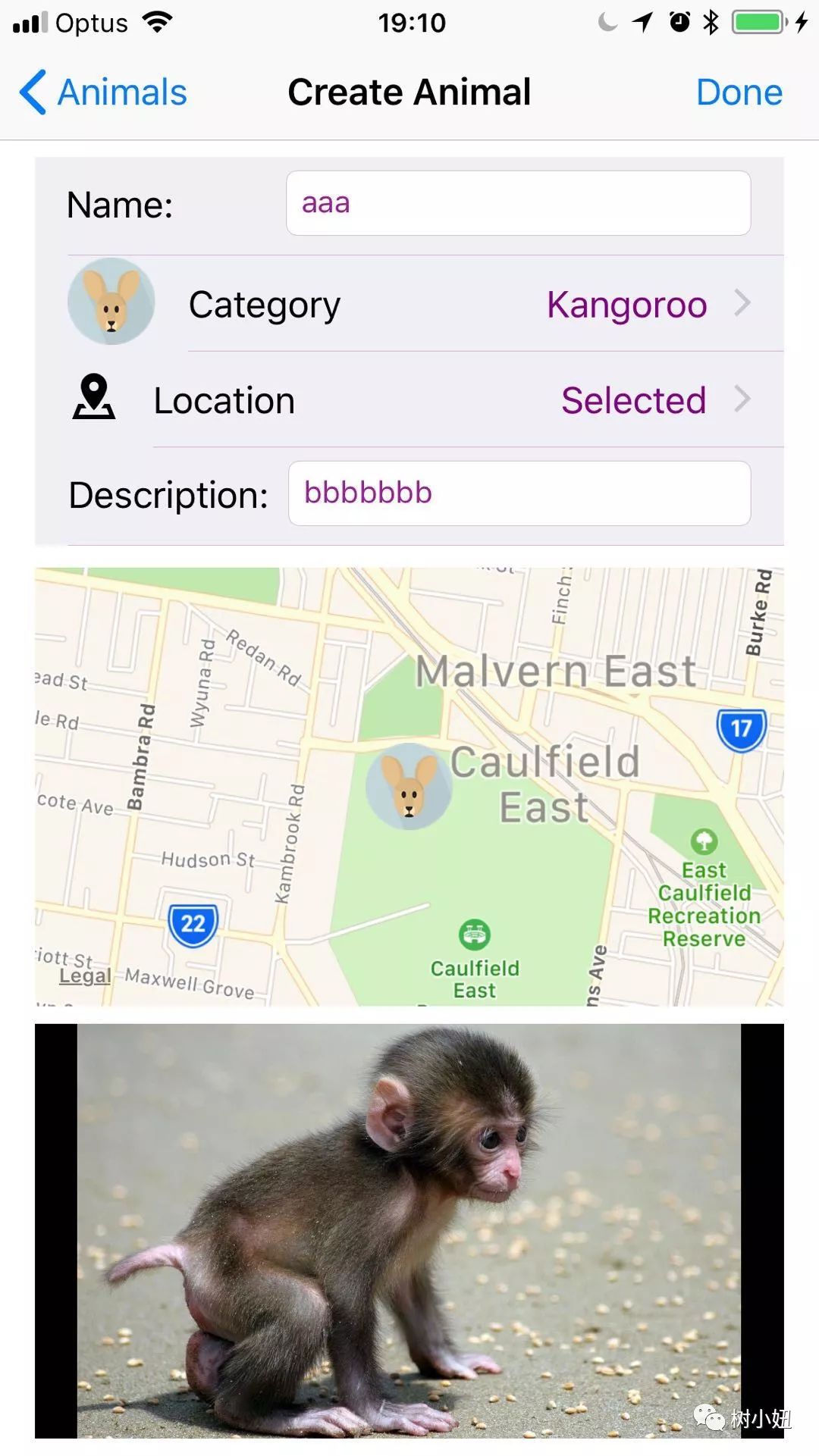
2. 添加新动物

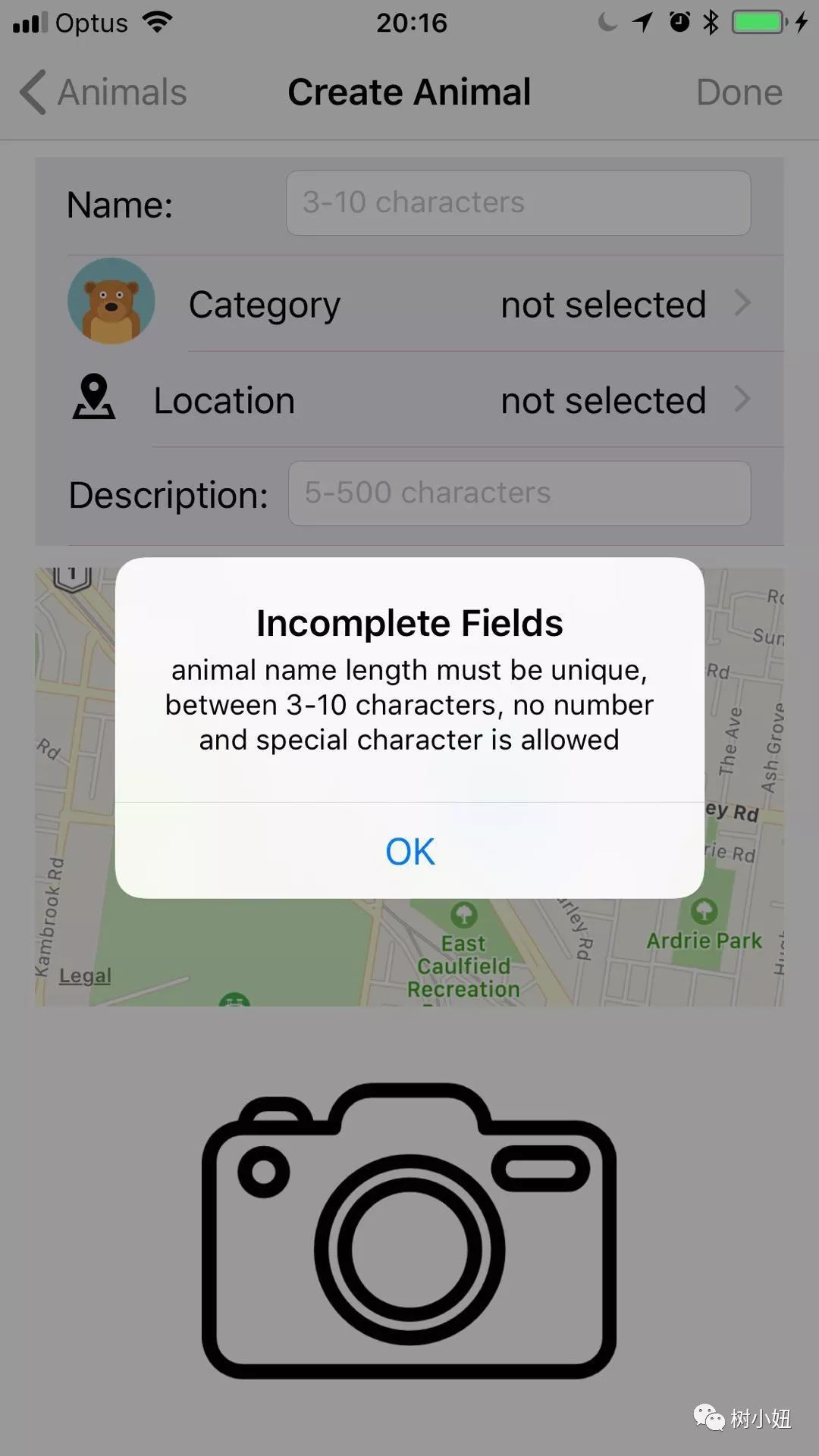
- name 和 description 有 validation(动物名称唯一,无数字特殊字符,长度 3-10 位);

- category,location,photo 是必须有的
- 地址的 validation 没有做(来不及了)
- 有拍照功能(真机测试可调用手机相机)


(可以从里面选照片,拍的照片也会存在里面)
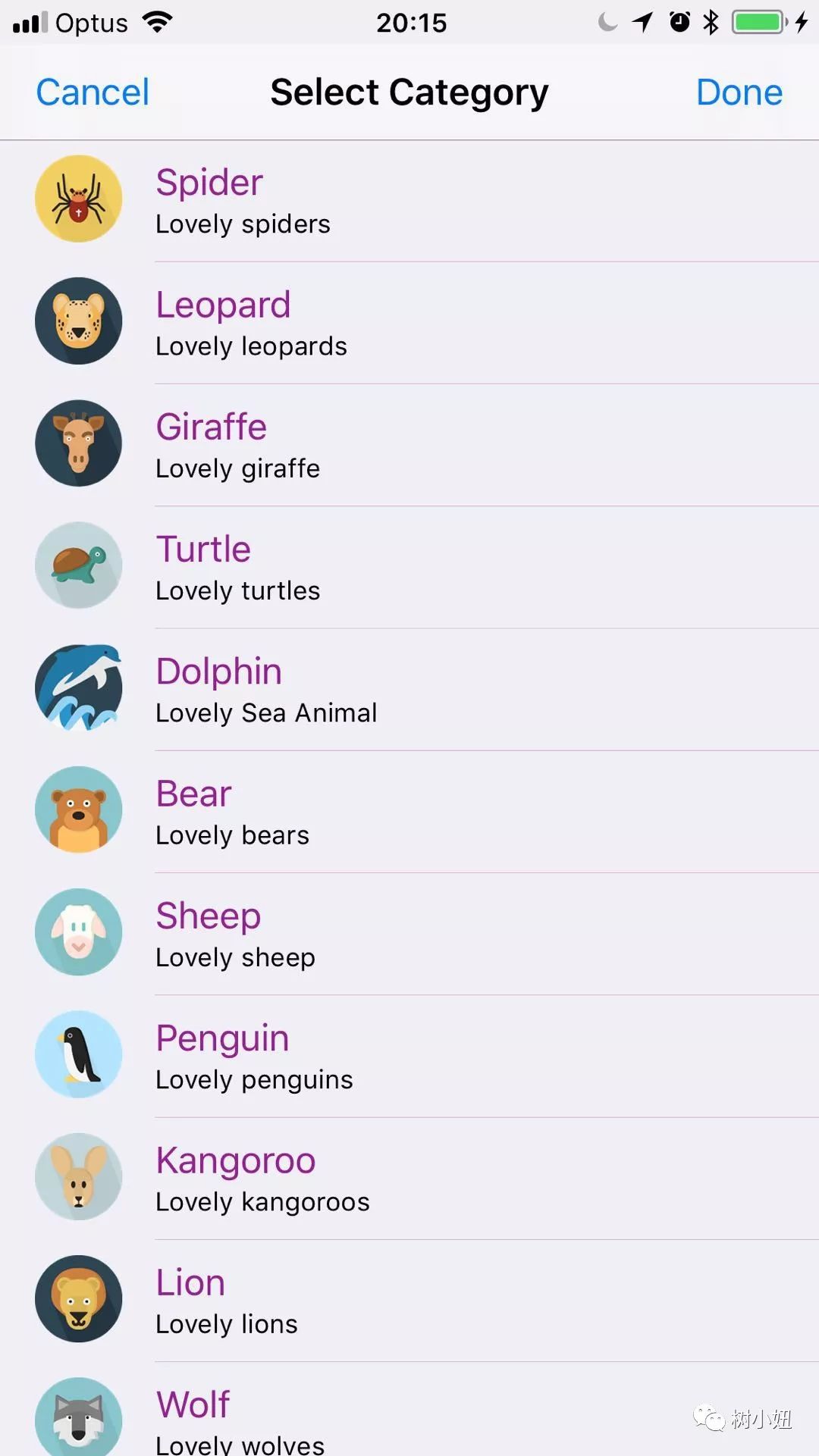
- 点击 category 会 show category list

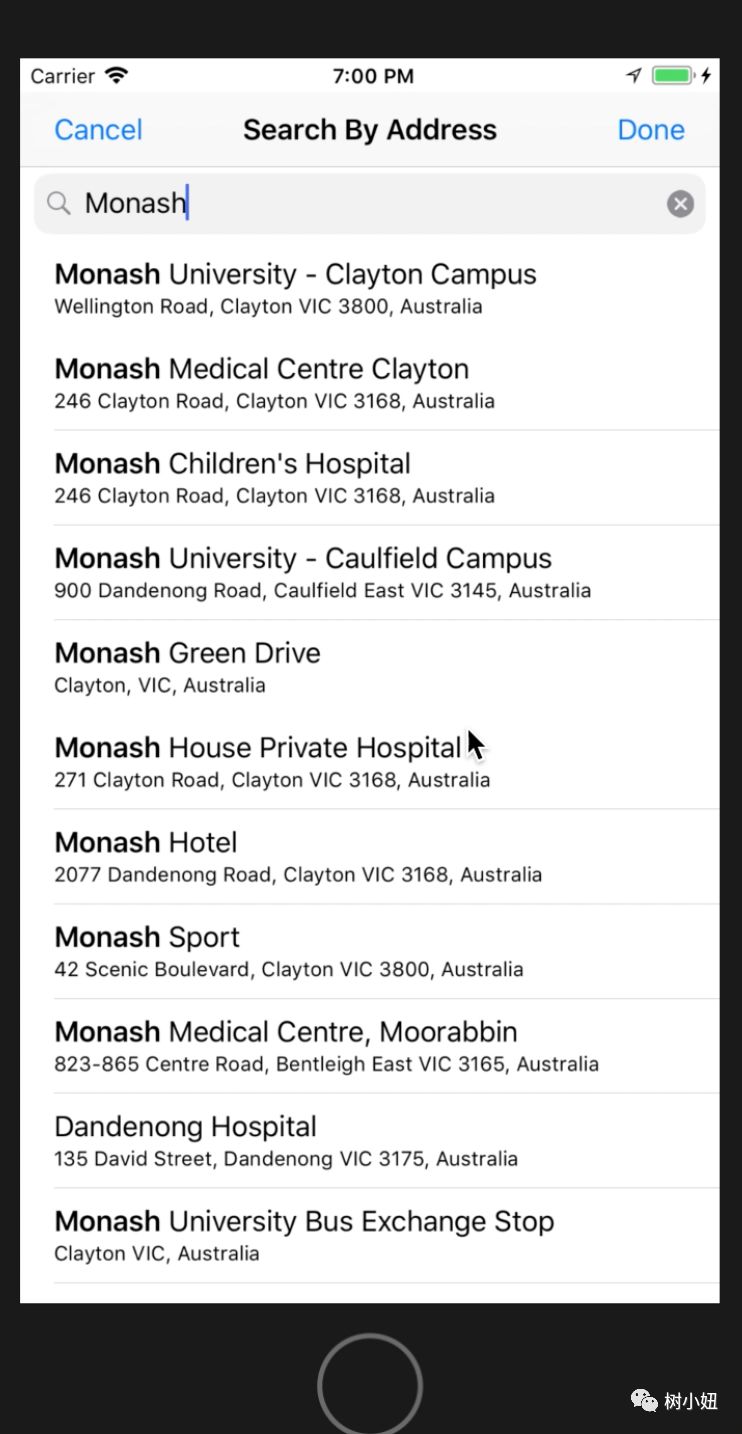
- 点击 location 可以选择输入地址或在地图上长按

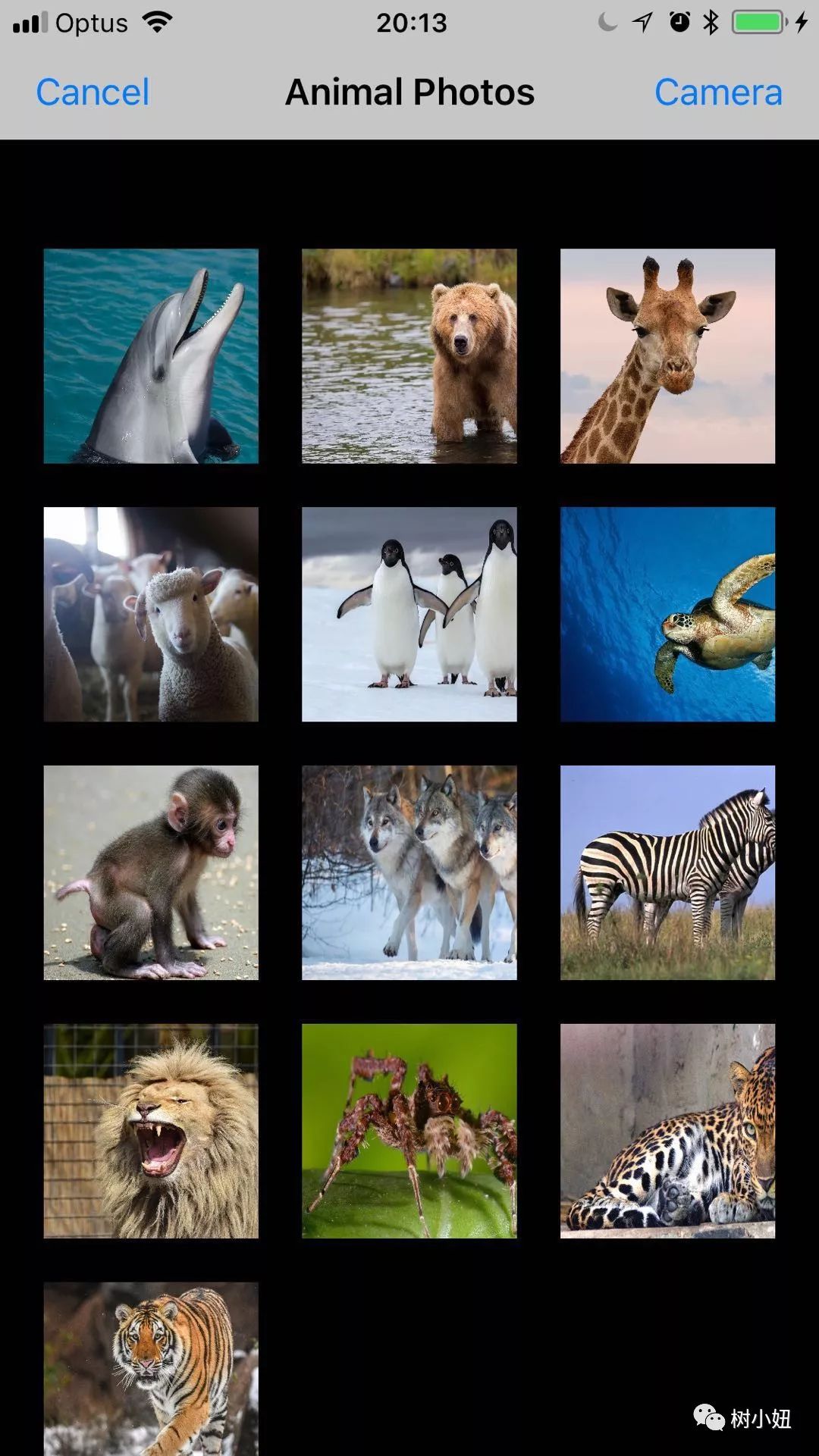
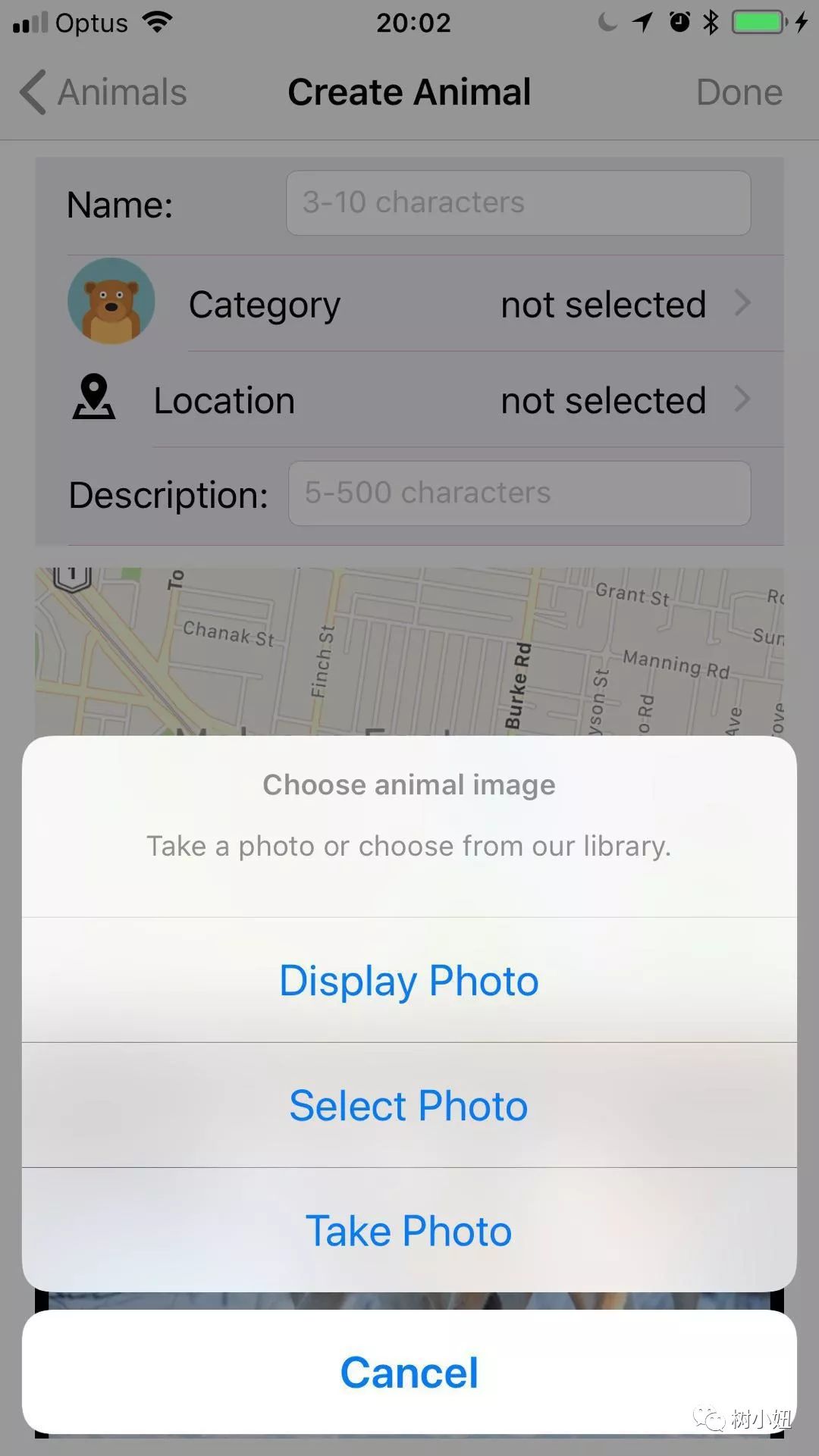
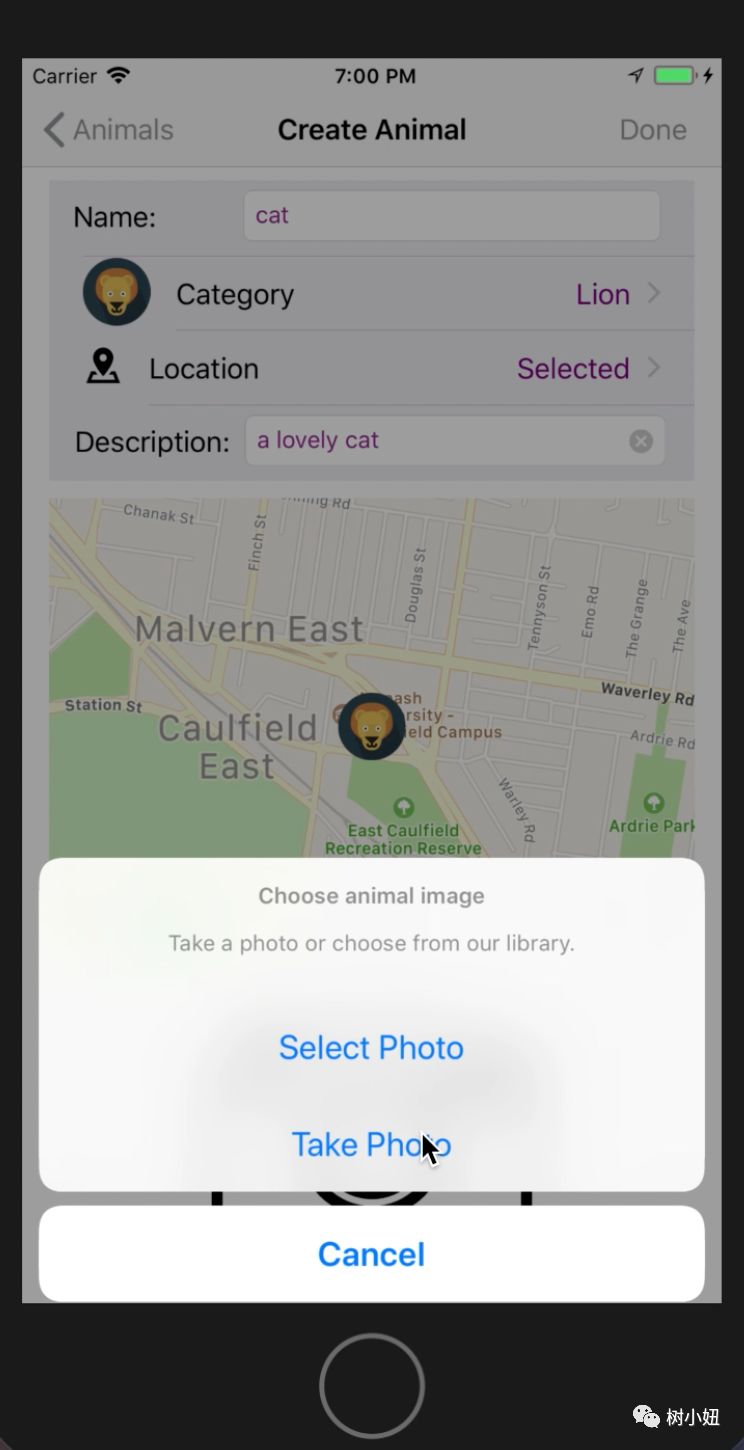
- 点击 photo 可以 display 大图,或者拍照/从照片库里面选择照片


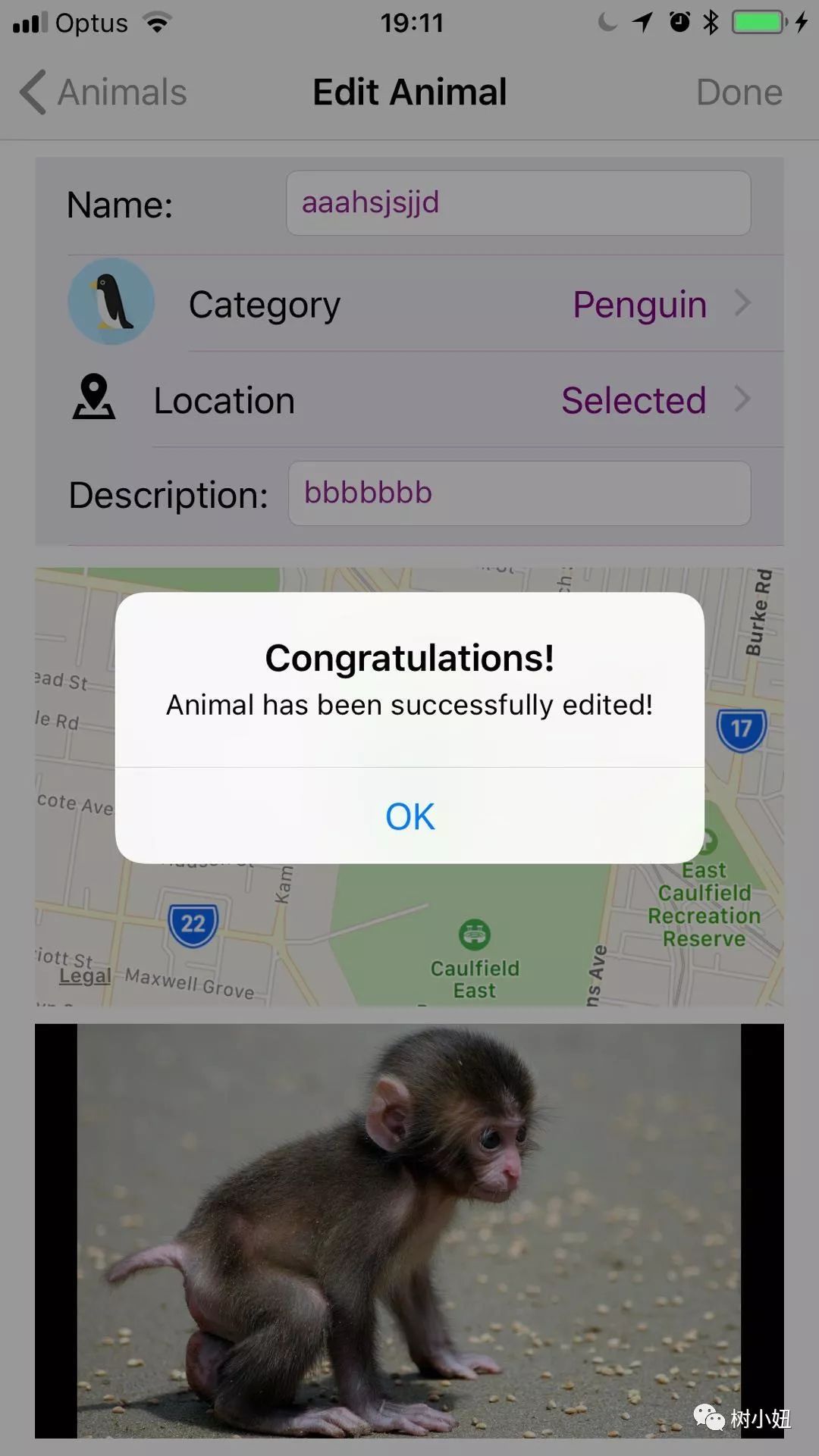
3. 修改动物信息
- reuse create animal view controller
- 有 validation


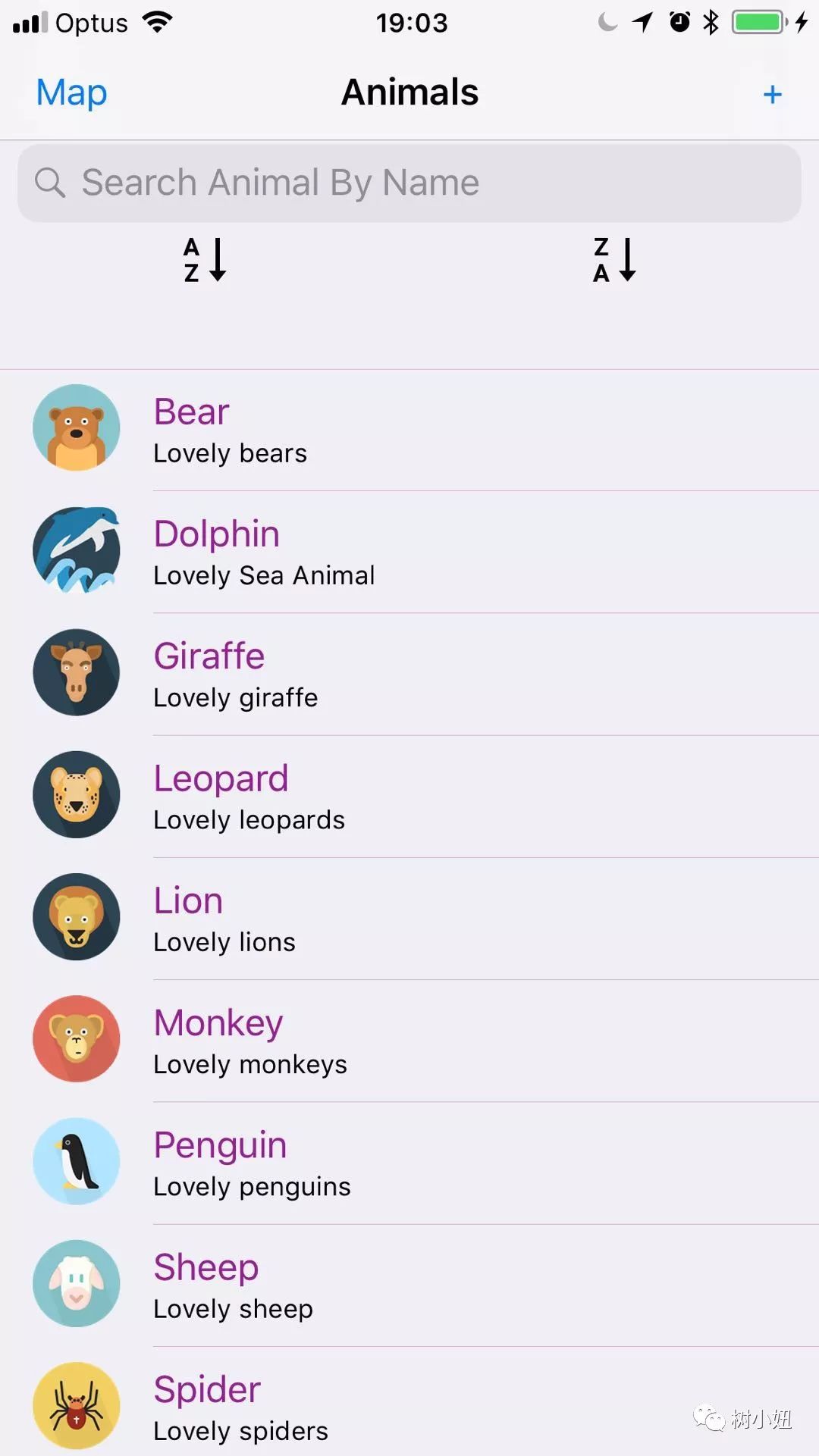
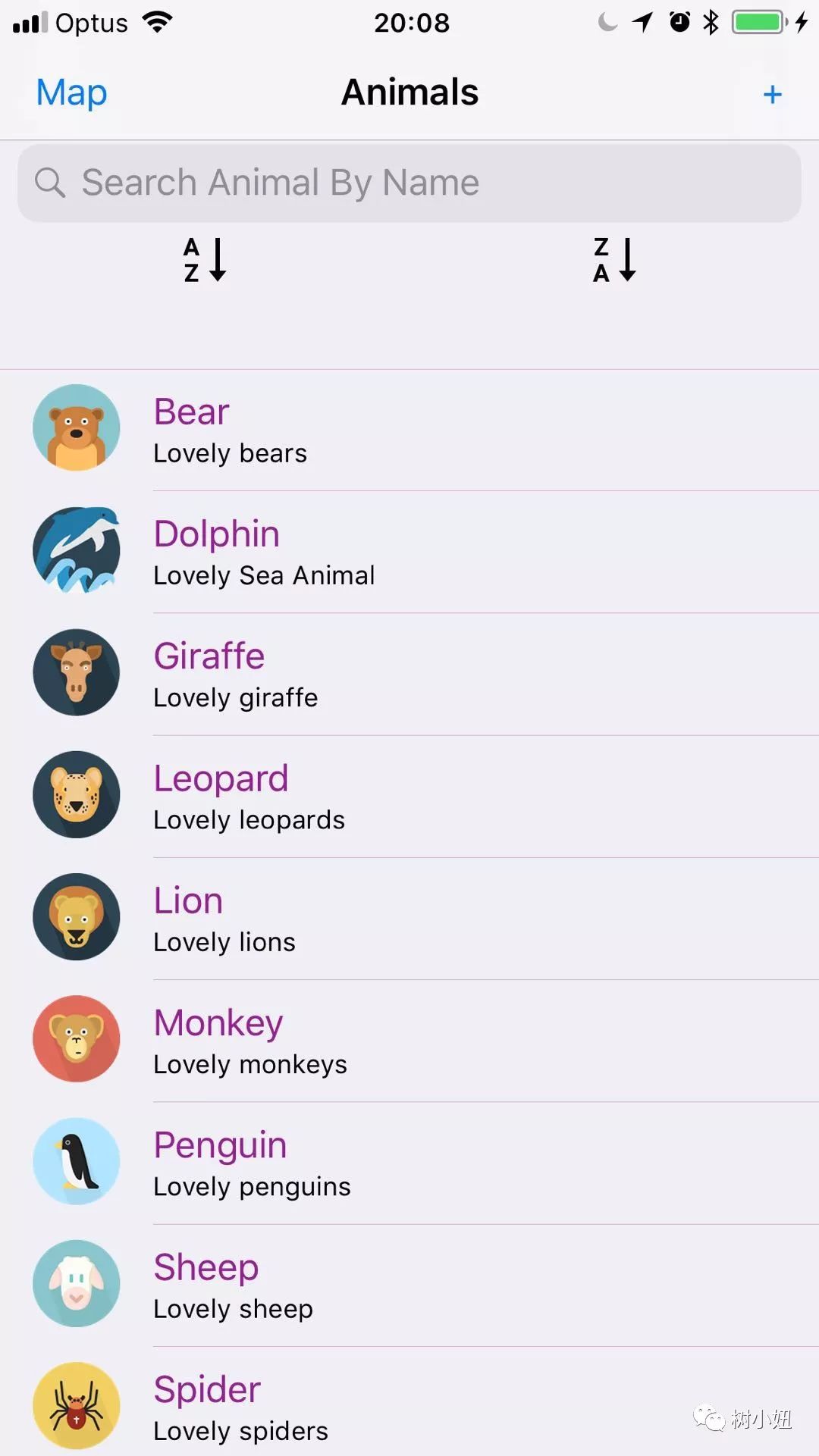
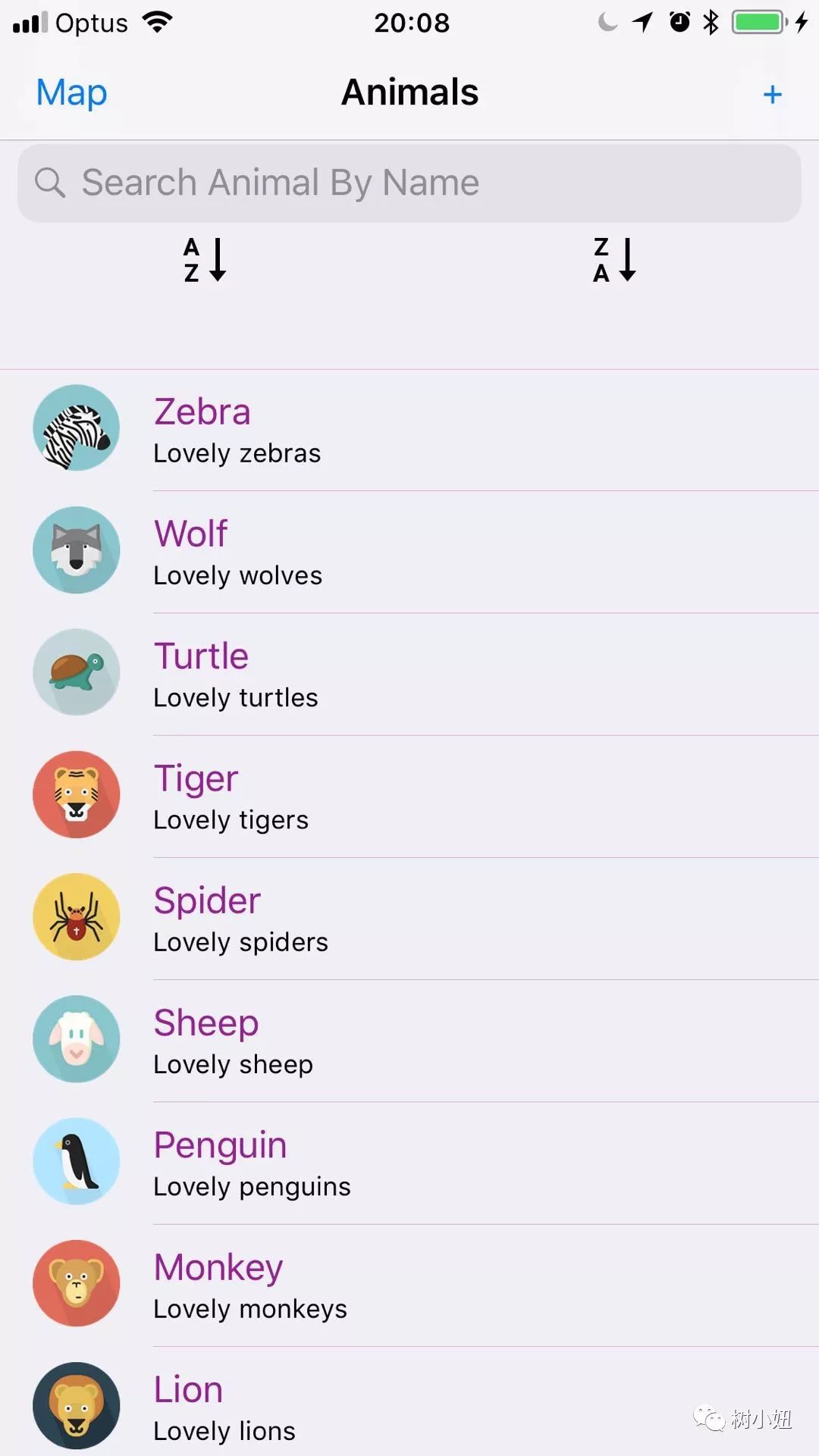
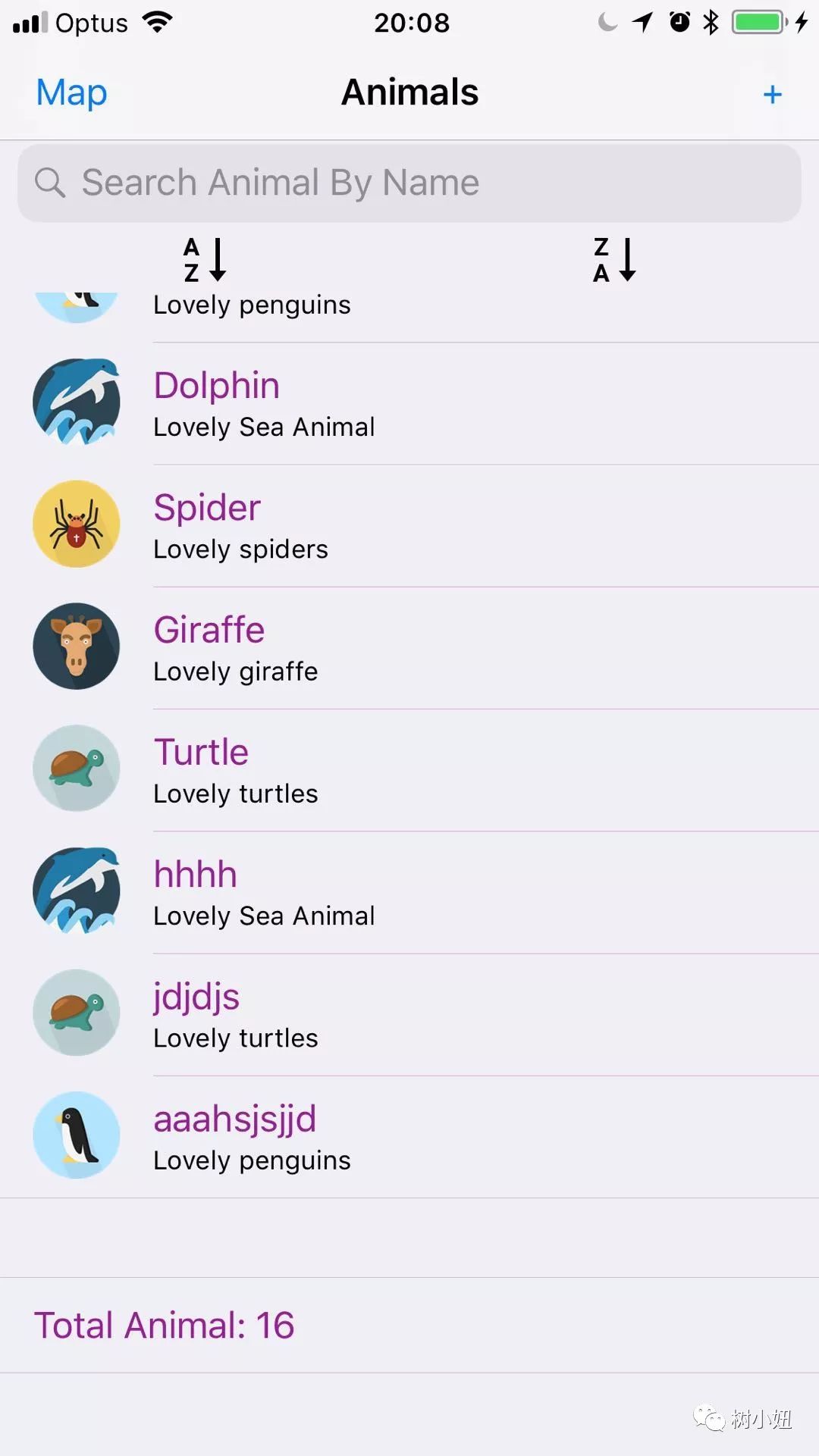
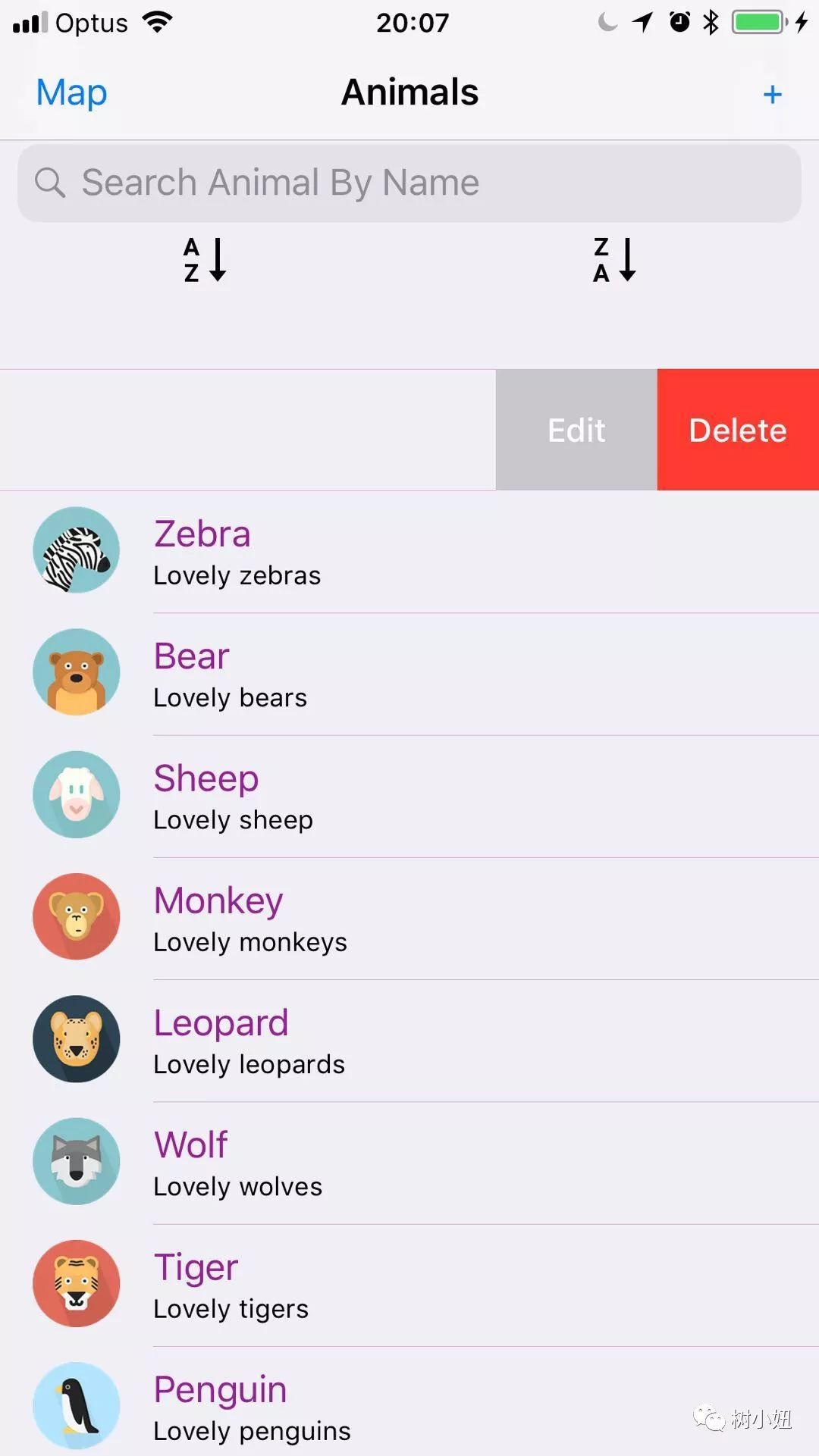
4. Animal list

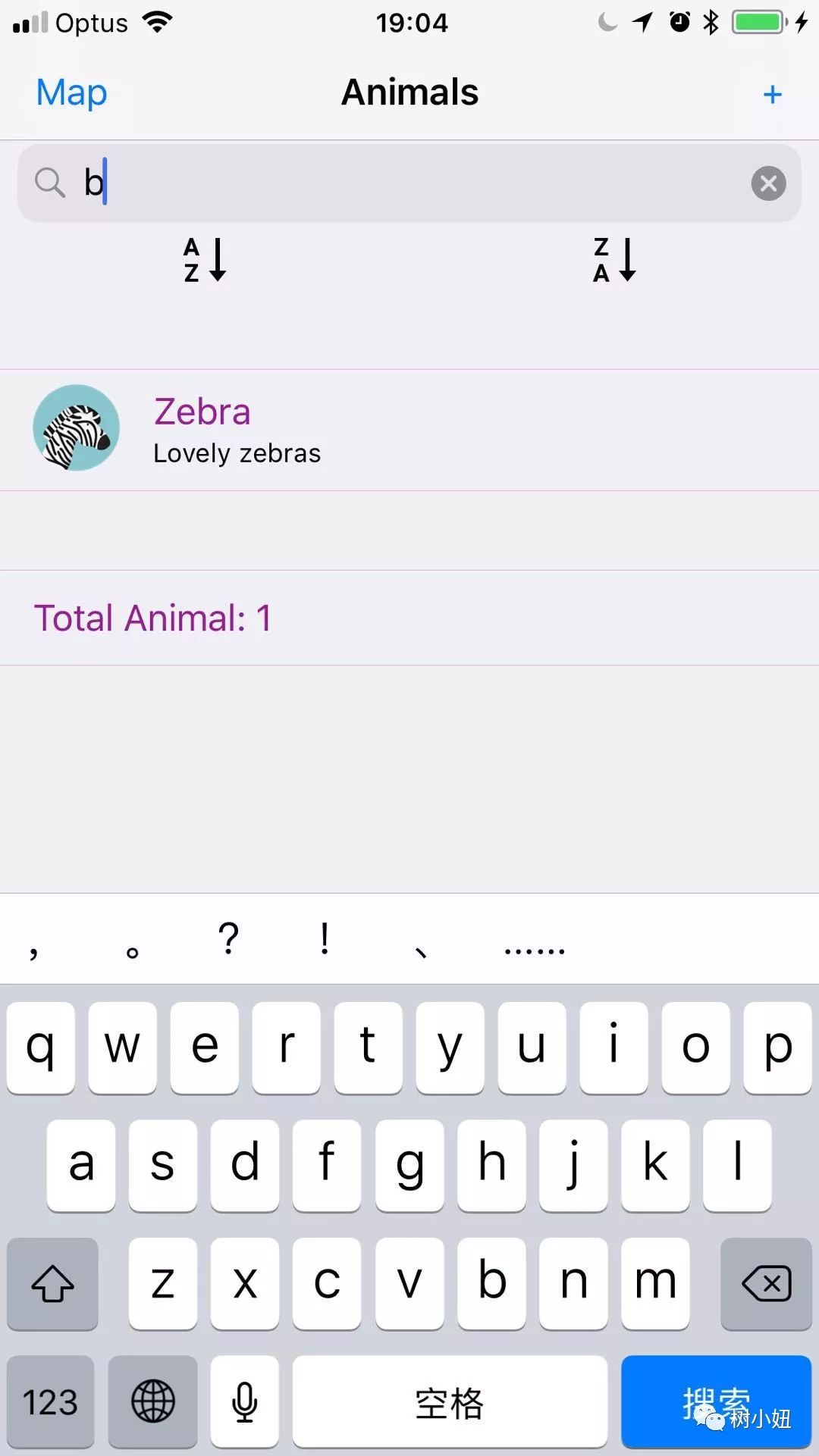
search(case sensitive)

sort(A-Z, Z-A)


查看 total animal 数量

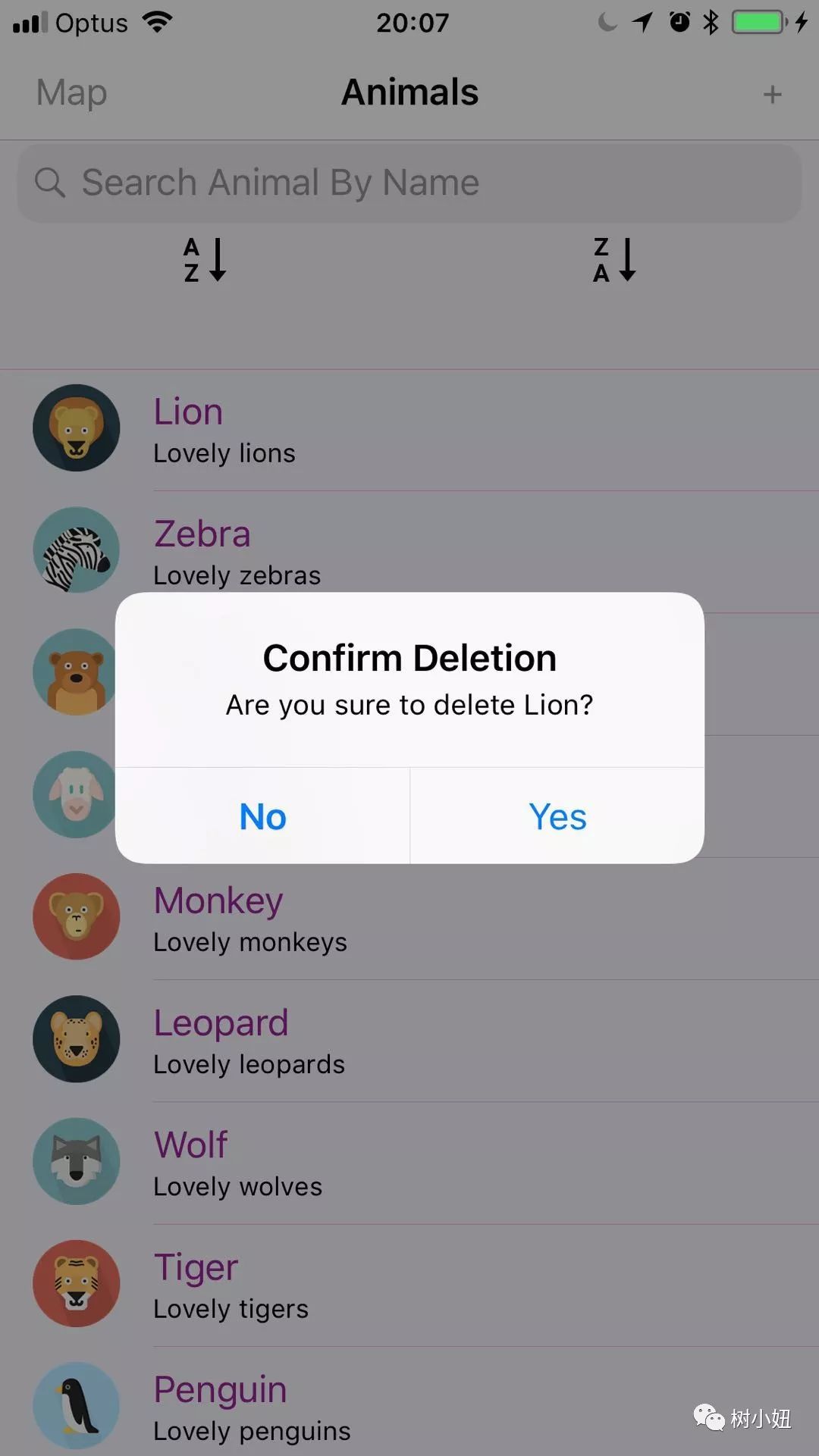
在表格向左滑动可以选择 edit 或者 delete(delete 有 double confirmation)


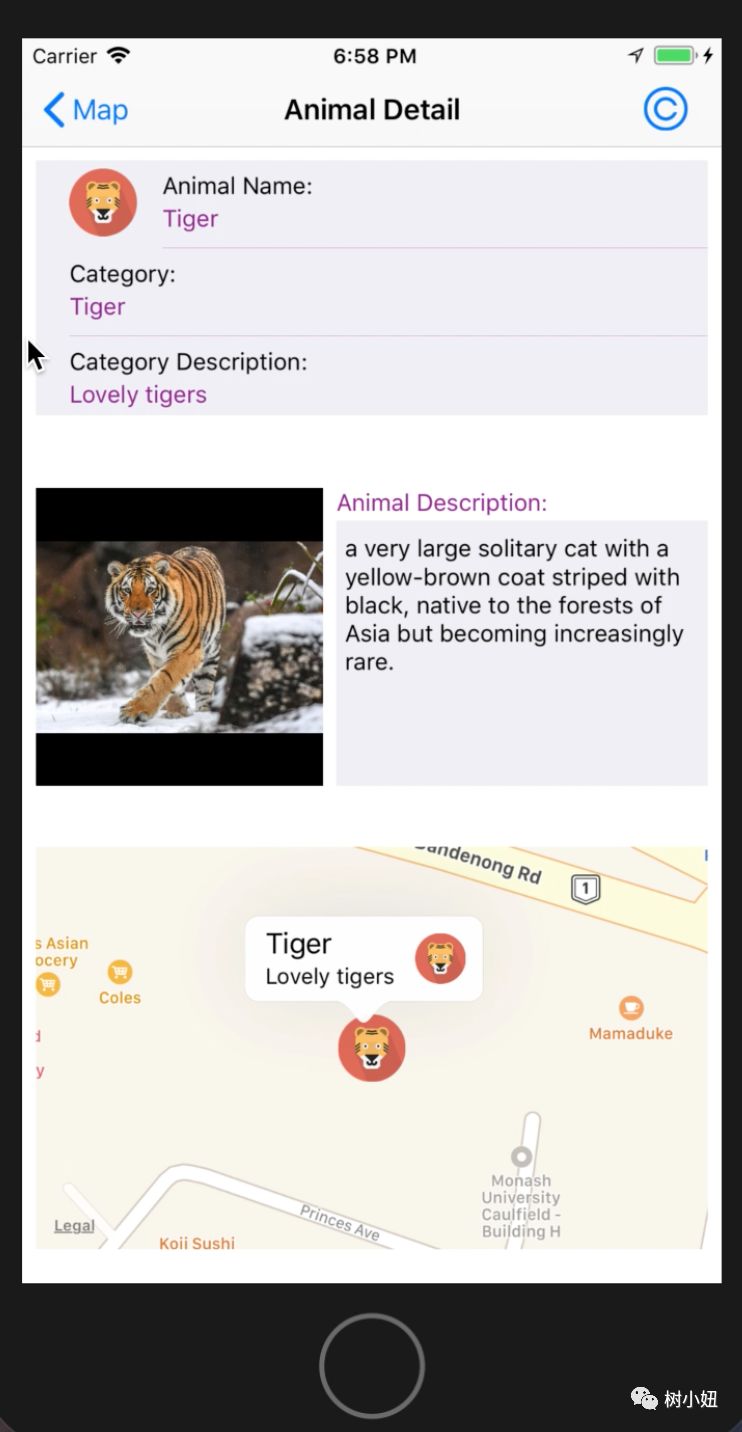
5. 查看动物详情
通过 map 的 annotation callout 可以到 animal detail screen

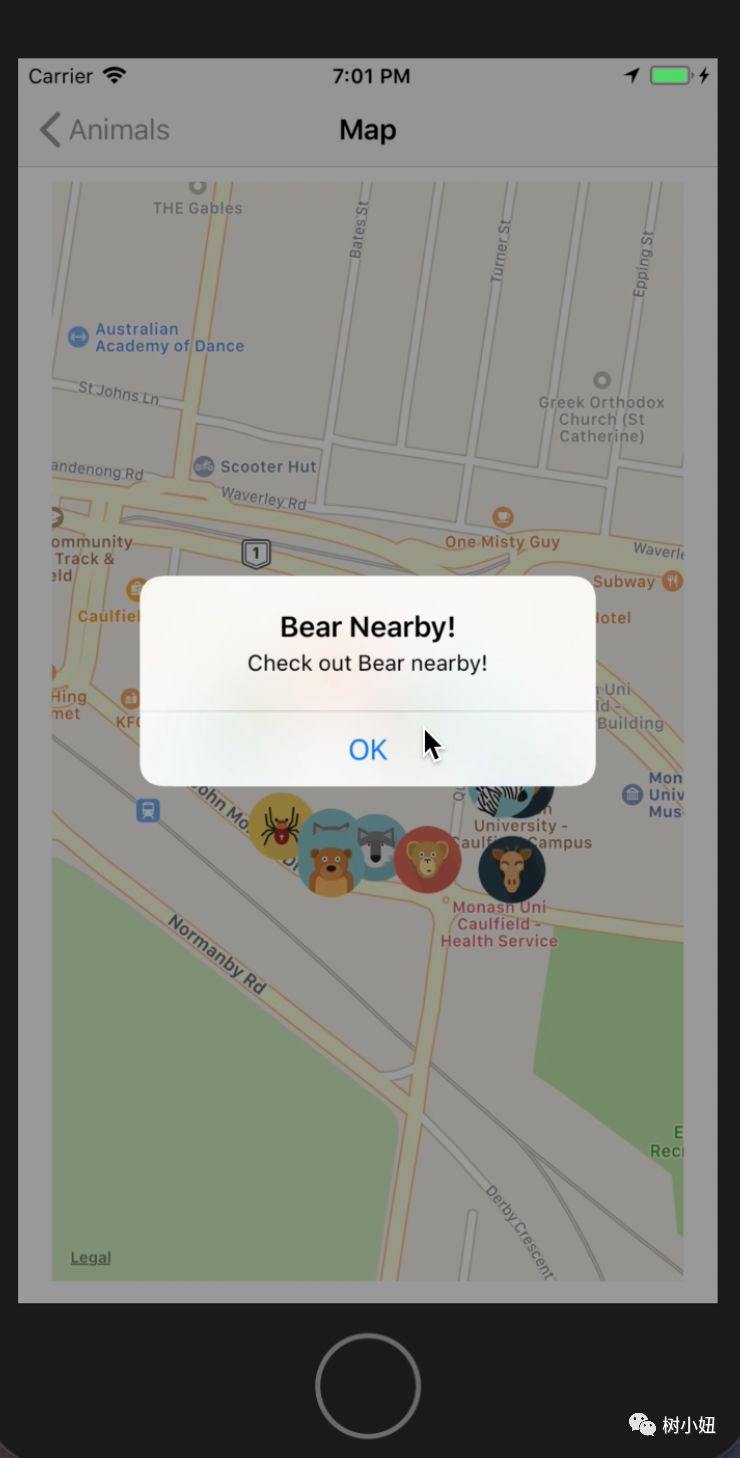
6. geofencing
靠近动物的时候,如果 app 在前台运行,会直接跳出提示框告诉你身边有什么动物

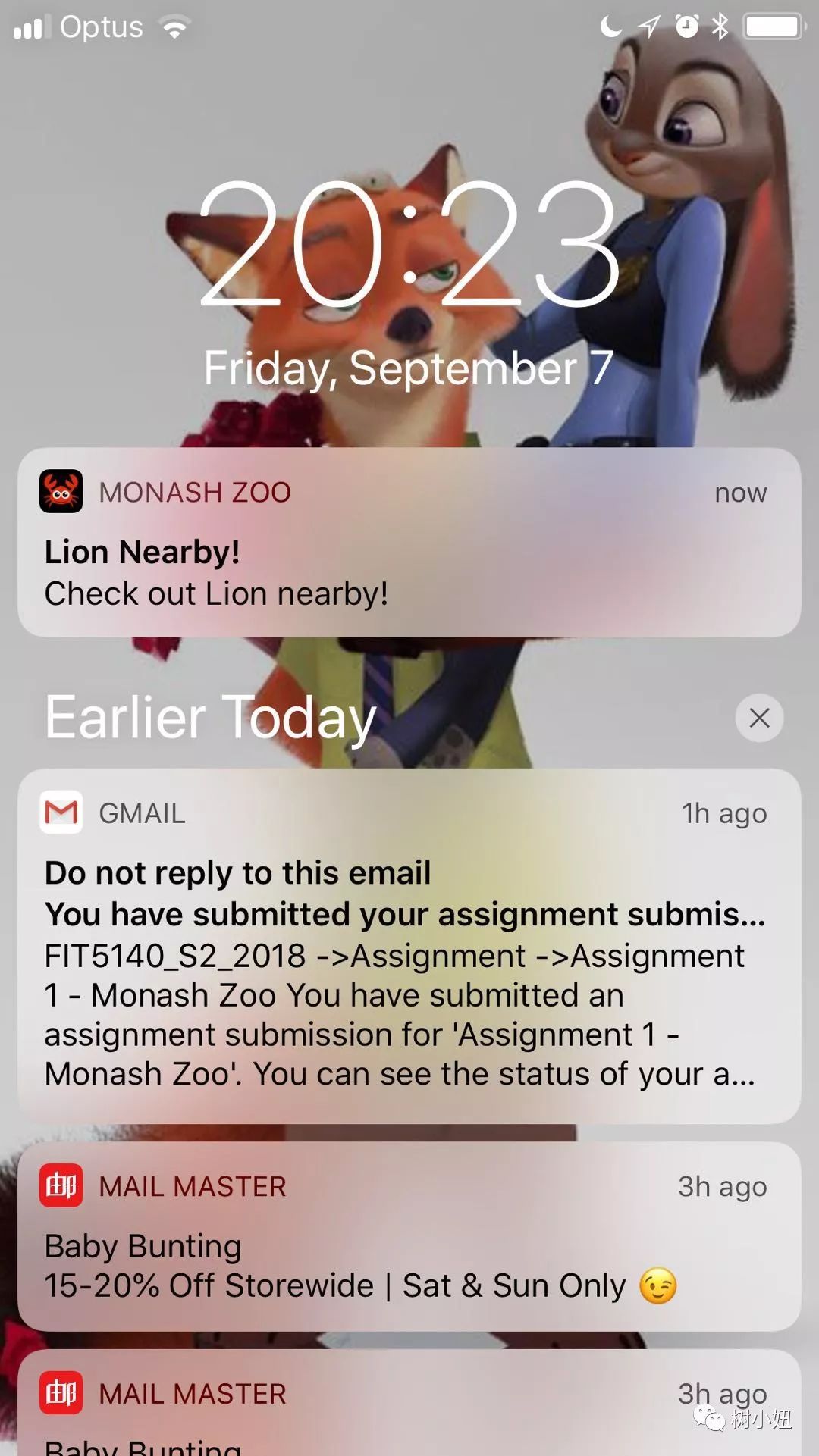
如果 app 在后台运行,会推送通知

7. 细节
-
部分 alert 在显示 3 秒之后自动消失(减少对用户的干扰)
-
用户在页面上点击任意位置可以 dismiss keyboard
-
动物数据存在 core data,所以重启 device 依旧保存
-
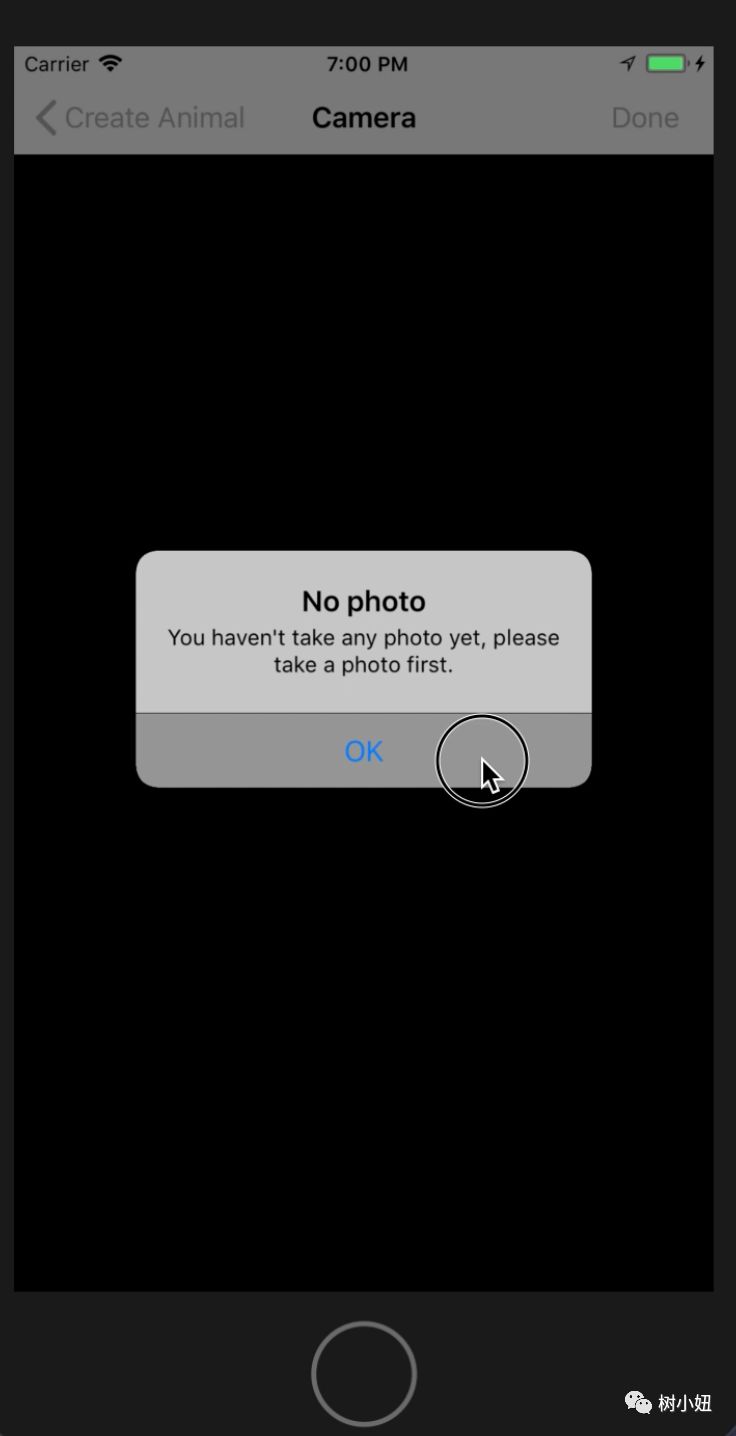
在 create animal 的页面上,如果没有 photo,不会跳出 display photo 的选项

(有 Photo 的情况)

(没有 photo 的情况)
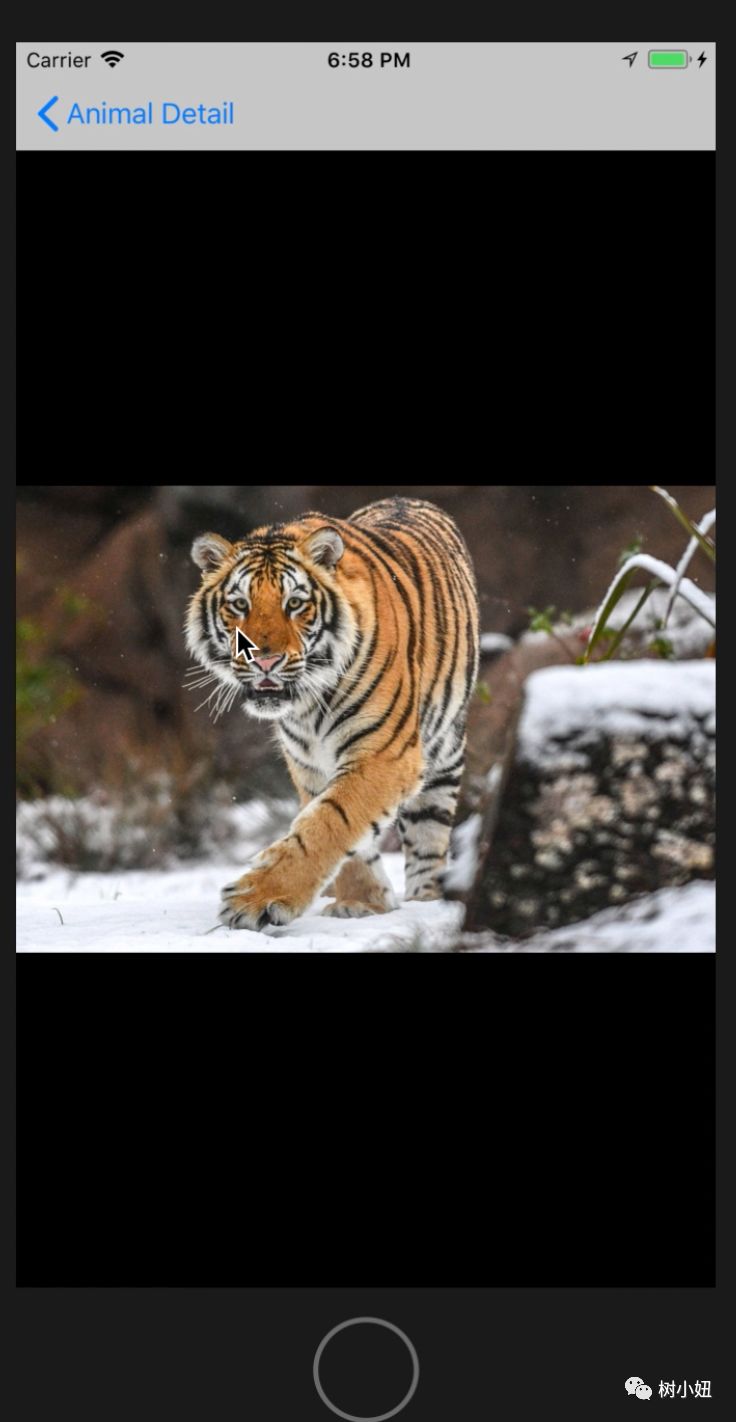
点照片可以看大图

2. 总结
- split view,一开始研究了好长时间,没法同步动物数据到 map 上面;
- UI:要适应不同的屏幕尺寸+考虑横屏情况,如果东西多了根本放不下(我以后应该用 scroll view,这次没时间改了);
- map 修改 annotation,customize callout(差不多研究了 2 天);
- navigation 的流畅性:一开始都用 segue,后来研究了一些 app,综合运用了 actionsheet,present modally,并且添加了一些用户触摸的 action(长按+tap),还有就是各种提示的添加(自己每次体验都会有新的感觉);
- tableView 的部分 cell 不希望用户 select,所以要手动 deselect;
- textField 添加了 clear 功能,方便用户输入信息;同时提供 placeholder 信息。
Talk to Luna
Support Luna




